JINを3サイトに適用しているのですが、AFFINGERから移行したりドメイン移行したりしているうちにスマホ専用ボタンメニューの文字が行方不明に。

文字色か?背景色か?
と悩んだわけですが何のことはない。
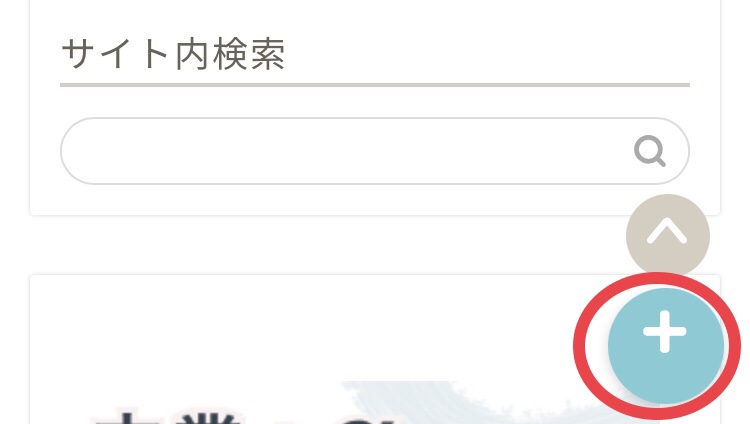
ここに表示される「MENU」ってデフォルトで変更可能で、そこに文字列入れてなかったんですね~。
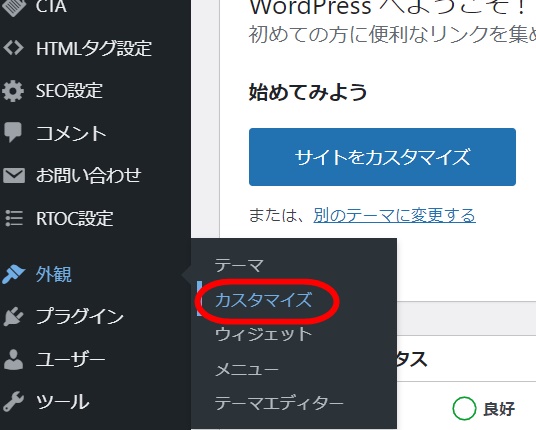
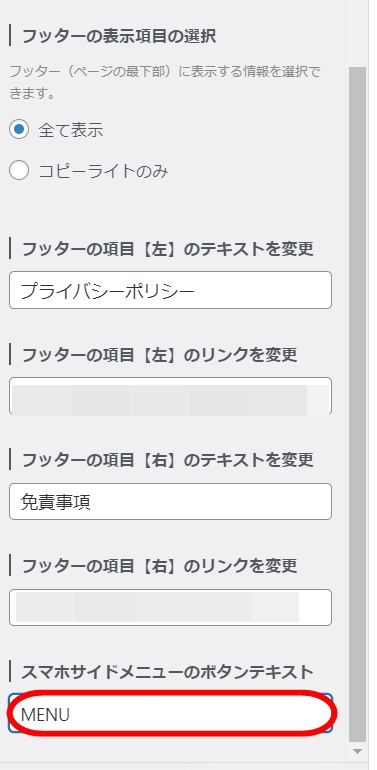
外観>カスタマイズ>フッター設定の「スマホサイドメニューのボタンテキスト」のところで変更可能です。
スマホサイドメニューっていう呼び方と、スマホ専用ボタンメニューっていう2種類の呼び方?がマニュアル上にあってお陰様で混乱しました…。
全プラグイン停止してサーバーキャッシュも消して1時間ウンウン悩んだ…
Contents
JINスマホ専用ボタンメニューの文字を変える方法
管理画面から外観>カスタマイズを開く

カスタマイズを開きます。
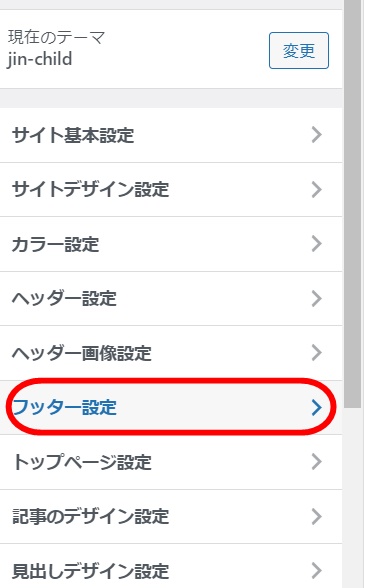
フッター設定を開く

フッター設定を開きます。
スマホサイドメニューのボタンテキストに文字を入力

フッター設定項目の一番下。「スマホサイドメニューのボタンテキスト」欄に表示させたい文字列を入れます。
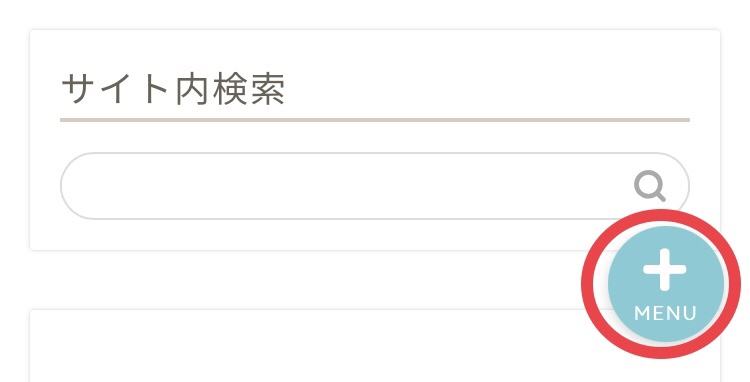
MENUと入れるとデフォルト表示になりますし。

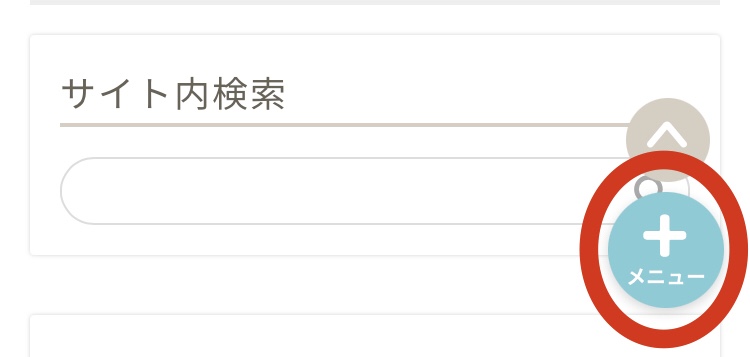
メニューと入れるとカタカナ表示に。

好きな文字列で良いですが、長くない方がよいかと。
ついでに、このスマホ専用ボタンメニューの中身は公式マニュアルが分かりやすいのでそちら参照。
スマホ画面の中央に専用ボタンメニューが出てしまう人は…
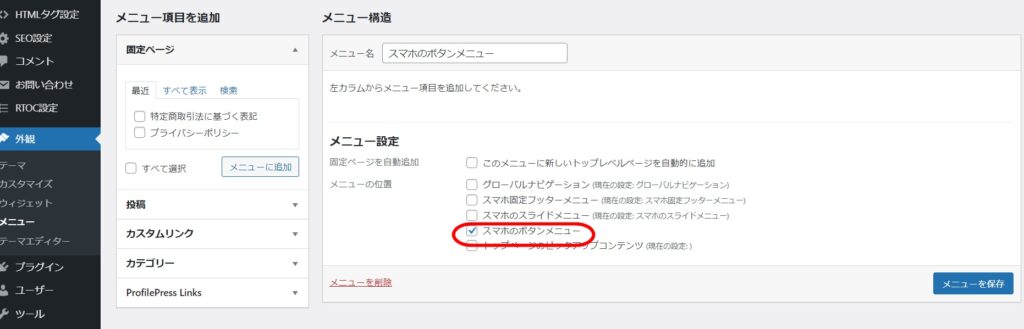
初期導入でテンプレ反映させたりしているとたまに起る?ようですが、スマホ専用ボタンメニューがスマホの画面中央に表示されてしまう場合、一度ダミーで構わないのでスマホ専用ボタンメニューを作成してください。
作成方法は公式マニュアル参照。
そうすると画面右に表示されるようになるようです。表示したくない場合は、スマホのボタンメニューのチェック外せばOK。

赤丸のところのチェック外して保存すると、表示なくなります。
目次へを表示したい人は…

この「目次へ」はRich Table of Contentsという目次プラグインで作成できます。
https://yutablog.jp/wordpress/jin-mokuji/
上記の応用設定のところご参照ください。
応用設定と言いながらオンオフ切り替えるくらいでとっても簡単なので安心してくださいね